Ejemplo Móvil de Figuras Sencillas
En este post se explicará cómo se desarrolló el siguiente móvil de figuras sencillas. Se asumirá que ya el usuario ya está familiarizados en cómo crear figuras sencillas como cubos y pirámides. El post se concentrará en las operaciones matriciales empleadas para lograr que el móvil se mueva de forma adecuada, y que cada objeto esté ubicado donde debe.
Figuras a utilizar:
Figuras a utilizar:
- Prisma Rectangular: Utilizaremos esta figura 6 veces. Será empleada dos veces para armar la base del móvil (lo que queda suspendido en el techo), y también se utilizara cuatro veces para representar cada cuerda que sujeta las otras figuras del móvil.
- Cubo: Se utilizaran dos cubos. Estos van a ser artefactos que van a estar suspendidos por las cuerdas.
- Pirámide: Se utilizaran dos pirámides. Estas también serán usadas como artefactos que estarán suspendidos por las cuerdas.
Transformaciones hechas para cuadrar la base:
Anteriormente se estableció que la base está compuesta por dos prismas rectangulares. La posición de los vértices de ambos prismas son la misma. Por ende, para lograr que se vean entrecruzados, hay que rotar alguno de los dos.
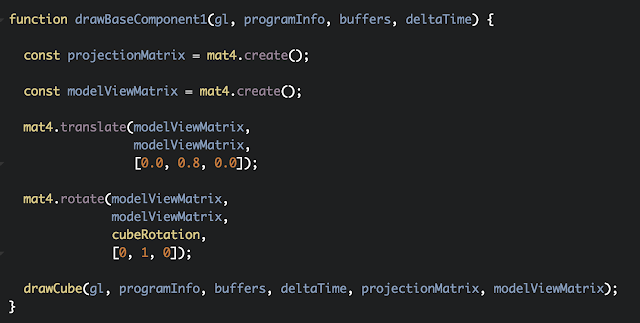
Esto se evidencia aquí:
La única diferencia en el llamado de las dos funciones son los colores de las caras para distinguirlas. A ambos prismas los transladamos en Y hacia arriba 0.8 unidades para que queden en la parte superior del canvas. Luego, en el caso del primer prisma, lo hacemos rotar al rededor del eje Y, mientras que en el caso del segundo prisma primero lo movemos 90 grados respecto al eje Y y luego lo hacemos rotar al rededor del mismo eje.
Al rotar el segundo prisma en 90 grados, garantizamos que los dos prismas formen entre ellos una especie de cruz o x. Esta es la base de nuestro móvil.
La función drawCube se encarga de dibujar un prisma rectangular en el canvas. Dado que hacemos uso repetitivo de esta figura, es apropiado separar esta funcionalidad para reutilizar código.
Transformaciones hechas para las cuerdas:
Luego de tener armada la base del móvil, proseguimos a agregarle las "cuerdas" que sostienen los objetos. En este caso, las cuerdas son prismas rectangulares más pequeños. Queremos ubicar cada una de estas cuerdas en cada extremos de la base realizada en el punto anterior. Por ende, se necesitan 4 cuerdas.
Hacemos uso de cuatro métodos auxiliares para poder dibujar cada cuerda. Estos se llaman drawString1, drawString2, drawString3, drawString4. La única diferencia entre ellos es la definición del modelViewMatrix. Dependiendo de donde queramos ubicar la cuerda nos toca hacerle transformaciones distintas al prisma rectangular.
El prisma rectangular que se utilizará para representar una cuerda tiene 1/4 del tamaño del prisma rectangular utilizado para representar la base (dividimos sus dimensiones en 1/4).
La primera transformación que le aplicamos al prisma es hacerlo rotar al rededor del eje Y.
Luego, lo transladamos hacia arriba 0.55 unidades (para que luzca como si estuviese pegado a la base), y 0.7 unidades en el eje X (para que quede sujeto a uno de los extremos de la base).
Finalmente, lo rotamos 90 grados con respecto al eje X de tal forma que el prisma quede "vertical".
La única diferencia entre cada método drawString es la transladada que se aplica. Si bien el movimiento en el eje Y siempre es el mismo (0.55 unidades), el movimiento en los otros dos ejes cambia. Esto garantiza que se vea una cuerda por extremo y que no se superpongan. Para lograr que haya una cuerda por extremo, se aplica una transladación de -0.7 en X, o -0.7 en Z, o 0.7 en Z. Esto se evidencia en los siguientes segmentos de código:
Transformaciones hechas para los artefactos suspendidos
Se suspendieron 4 figuras a las cuerdas creadas en el paso anterior. Estas son 2 cubos, y 2 pirámides. Para darle variedad, las figuras se le aplicaron rotaciones para que lucieran distintas entre ellas. El procedimiento para lograr que las figuras rotaron en la misma dirección que la base fue el mismo que el que se le aplicó a las cuerdas. La única diferencia respecto al paso anterior es que la traslación aplicada en el eje Y es mucho menor dado que estas figuras deben quedar tocando la parte inferior de cada cuerda. Lo anterior se evidencia en los siguientes segmentos de código.
Se estimaron 4 horas para la realización del ejercicio. Se consumieron mucho más de 4 horas (al rededor de 6). Crear varias figuras, ubicarlas, y hacer que rotaran de forma adecuada fue complicado y dispendioso. También fue difícil organizar el código de tal forma que fuera más legible.












Comentarios
Publicar un comentario