Ejemplo Móvil de Figuras Sencillas

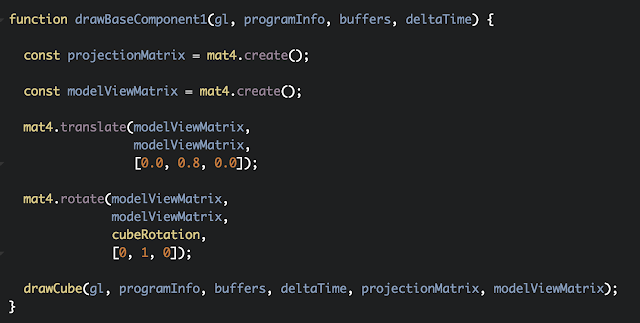
En este post se explicará cómo se desarrolló el siguiente móvil de figuras sencillas . Se asumirá que ya el usuario ya está familiarizados en cómo crear figuras sencillas como cubos y pirámides. El post se concentrará en las operaciones matriciales empleadas para lograr que el móvil se mueva de forma adecuada, y que cada objeto esté ubicado donde debe. Figuras a utilizar: Prisma Rectangular : Utilizaremos esta figura 6 veces. Será empleada dos veces para armar la base del móvil (lo que queda suspendido en el techo), y también se utilizara cuatro veces para representar cada cuerda que sujeta las otras figuras del móvil. Cubo : Se utilizaran dos cubos. Estos van a ser artefactos que van a estar suspendidos por las cuerdas. Pirámide : Se utilizaran dos pirámides. Estas también serán usadas como artefactos que estarán suspendidos por las cuerdas. Transformaciones hechas para cuadrar la base: Anteriormente se estableció que la base está compuesta por dos prismas rectangulare...