Ray Tracer

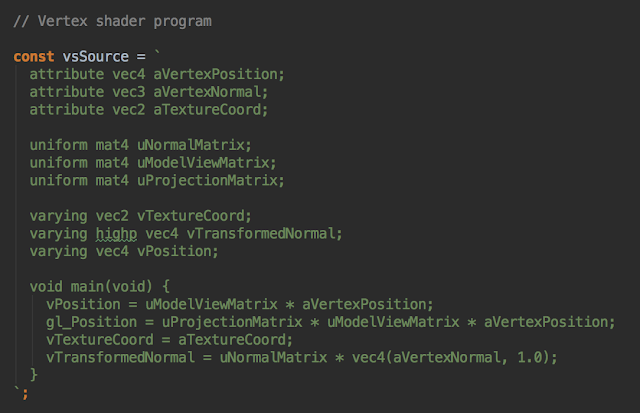
Se trabajará sobre este ejemplo . La idea es mejorar la legibilidad del código y agregarle algo de funcionalidad. La versión adaptada del ejemplo se encuentra aquí . Para ver la nueva funcionalidad, se le debe dar click al botón que dice Triangle. Teniendo esto en cuenta, y que el ejemplo hace extenso uso de un fragment shader dinámico para generar los objetos, el esfuerzo se centró en mejorar la legibilidad de estos fragment shaders incorporando string templates (feature de JavaScript ES6). También se incorporaron otros features, como utilizar const y let en vez de vars. Por ejemplo, estos fragment shaders pasaron de ser escritos así: A ser escritos así: Nótese que ya es innecesario unir strings con + para incorporar variables o para unir varias lineas. Ahora, la funcionalidad que se le agregó al código fue crear un nuevo objeto que genera sombras en la escena. El objeto que se creo fue un triángulo. Como los demás objetos de este ejemplo, el triángulo se pue...