Animación

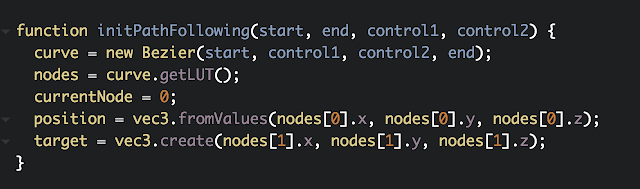
Este post se enfocará en lograr que un objeto no-simétrico siga una curva de bezier. El resultado final de lo que se estará implementando se encuentra aquí , mientras que el código se puede encontrar acá . Nos concentraremos en los segmentos de código relevantes a la animación. No se discutirá como se definieron los vertices para crear la figura que se desplaza en el canvas. Inicialmente, para definir la curva de bezier que vamos a seguir con nuestra figura hacemos uso de la librería bezier.js . Esta nos permite obtener los puntos que conforman una curva cúbica de bezier en tres dimensiones. Para crear la curva que vamos a trazar recurrimos al siguiente método: Los 4 parámetros que se le pasan a esta función son los 4 puntos (x, y, z) que definen a una curva de bezier cúbica. La primera linea de la función crea una nueva curva de bezier utilizando la librería. La segunda linea nos crea una Look Up Table sobre esa curva, esto es un arreglo que contiene 100 puntos (x, y, ...